Подготовка цветов к печати
Обновлено: 20.09.2024
ВСЕГДА макеты для полиграфии (и линки внутри него) сдаются в цветовой палитре CMYK, либо, если необходимо Pantone.
РЕКОМЕНДОВАНО — все значимые элементы такие как текст, логотип и т.д., должны отступать от обрезных краев не менее чем на 3 мм.
ЕСЛИ вы не сдаете файлы в формате pdf или растровом файле (tiff, jpg)*, то в векторном формате шрифты должны быть переведены в кривые.
Рекомендуемое разрешение всех растровых файлов — 300 dpi при 100% масштабировании в файле верстки.
Размер документа должен соответствовать размеру готового изделия.
1 Как правильно подготовить макет к печати
От качества изображений и грамотности подготовки макета зависит не только конечный результат, но и вся организация подготовительной работы. Правильный макет можно редактировать, в случае необходимости; если с файлом все в порядке, он легко готовится и уходит в печать, тем самым и сроки получения тиража снижаются. Если макет подготовлен неправильно, без учета основных рекомендаций, то резко повышается вероятность, что вы получите не то, что ожидали и в этом не будет вины типографии.
2 Выбор программы

Самыми популярными программами для дизайна и верстки полиграфии являются профессиональные программы: Adobe Photoshop для растровых изображений, Adobe Illustrator для векторных и Adobe InDesign для верстки многостраничных изданий) и, иногда, векторный редактор CorelDraw.
3 Выбор цветовой модели: CMYK, RGB и Pantone

Если файл готовиться для печати в типографию для офсетной и цифровой печати, то выбор схемы только CMYK или если такая задача – то +Pantone.
Модель RGB – это палитра экранов для электронных устройств и ни в коем случае не подходит для печати. Всегда проверяйте заданную цветовую схему.
4 Вылеты

Если вы создаете, скажем, евро-визитку, размером 95х60 мм и у вас есть элементы выходящие за края, то эти элементы (не важно растровые они или векторные) нужно элементам делать вылеты 3-5 мм для того, чтобы при резке тиража эти лишние мм уходили в обрез, и готовое изделие получалось без белых полей по краям.
5 Расположение элементов относительно края изделия
6 Разрешение и качество растровых изображений

Если в макете присутствуют растровые изображения – они должны соответствовать разрешению 300 dpi в формате jpg без сжатия или tiff.
Если вы используете изображения ниже 300 dpi или взяли картинку из интернета, где они обычно 72 dpi и разогнали ее до 300 dpi простым увеличением размера и разрешения, то они будут выглядеть размыто. Это считается ошибкой подготовки файлов. При этом предпечатный цех и типография не могут нести ответственность за плохое изображение.
7 Красивый (плотный) черный цвет

Чтобы избежать неприятностей с черными плашками и получить плотный, глубокий черный цвет, желательно использовать сочетание красок по CMYK: 75/68/67/90 (суммарно 300 единиц – пункт 9).
ВАЖНО отметить, что тонкие черные линии, мелкие черные элементы и мелкий текст – здесь все наоборот – рекомендуется печать обязательно в одну краску (0/0/0/100), а если изображение полноцветное – то черный текст и элементы делать оверпринтом (пункт 8).
8 Толщина линий
При дизайне и верстке – на мониторе может показаться, что даже самая тонкая линия будет видна и при печати, но фактически, может оказаться, что линия будет тоньше, чем она выглядит на экране. Для подстраховки – рекомендуется перед отправкой в печать распечатывать макет на принтере и проверять видимость и толщину линий в масштабе 1:1.
9 Оверпринт и мультиплей
Применяется, когда черный цвет печатается поверх всех остальных цветных изображений. В свою очередь, на белых объектах никогда и ни в коем случае не нужно применять оверпринт, иначе белые объекты, выделенные оверпринтом, просто не пропечатаются.
10 Сумма красок
Предельная сумма красок CMYK не должная превышать значения 300% (не рекомендуются значения выше 330% для мелованной бумаги и 280% для офсетной). На сумму красок влияет метод печати и запечатываемый материал (характеристики впитываемости). Несоблюдение суммы красок повлечет за собой загрязнение листа в результате переизбытка краски, возрастет риск отпечатки оборота листа при резке (перетискивание в момент работы пресса), и в дополнение ко всему такой тираж будет достаточно долго сохнуть.
11 Тексты и шрифты
Всегда в макете есть тексты, и, разумеется, все они созданы с использованием шрифтов. Часто бывает, что дизайнер или верстальщик не ограничивается стандартным набором шрифтов, которые поставляются с операционной системной, а применяют в том числе уникальные или не популярные шрифты. Для того, чтобы макет ушел в печатный цех с тем шрифтом, который использовал дизайнер и утвердил заказчик, необходимо:
— Как вариант – вместе с макетом приложить отдельным файлом шрифт (шрифты).
— А еще лучше – перевести все тексты в макете в кривые* (но в таком случае, если будет необходимо, то типография не сможет внести правки в макет).
— Или отправлять файлы в предпечатную подготовку в формате pdf.
В кривые необходимо переводить тексты только в CorelDrow и Adobe illustrator, в InDesign переводить текст в кривые не нужно.
12 Линки

Бывает, когда в предпечатный цех приходит макет в векторном редакторе и на предосмотре мы видим (и дизайнер видел), что в файле есть фотографии, но… в самом присланном макете их нет. Как так спросите вы – они есть, но их нет?… Просто так бывает потому, что сами растровые изображения не встраиваются дизайнером в макет, ПОТОМУ, ЧТО ПРОГРАММА ВСТАВИЛА ТОЛЬКО ПРЕВЬЮ, а дизайнер не прилинковал сами файлы и прислал в типографию только сам файл верстки. К печати такой файл не пригоден. Нужно растровые изображения линковать!
13 Варианты лифлетов
Лифлет – одно из популярнейших полиграфических изделий. Их типов и форм можно насчитать десятки: вертикальный, горизонтальный, евро, книжка, гармошка, улитка, синхронный, асинхронный, с клапанами, без клапанов и тд и тд.
Под каждую разновидность сложения существуют свои технические регламенты биговок, фальцовок и регулирования ширины полос. Здесь все сложнее, чем может показаться с первого взгляда – например, необходимо учитывать, что полосы, которые заворачиваются во внутрь, каждая следующая внутренняя полоса, должна быть короче внешней на 1-1,5 мм. Иначе не избежать неприятностей.
14 Скрепление. Подготовка многостраничных изделий
СКРЕПКА Количество полос (страниц) в многостраничном изделии обязательно должно быть кратно 4-м.
ПРУЖИНА. Количество страниц в буклете на пружину может быть произвольным. Может верстаться отдельными страницами, а не разворотами. Необходимо иметь отступ 10-15 мм под обрез со стороны перфорации под пружину.
БОЛТЫ. Редкий самый дорогой вариант скрепления буклетов. Обычно имеет отступ со стороны крепления около 20 мм (зависит от размера буклета и размера болтов). Понятно, что никакие элементы, включая фотографии, не лежали на стыке разворота.
15 Штампы и высечка/вырубка

Применятся для изготовления не стандартных конвертов, папок, буклетов, визиток, коробок, открыток и тд.
В виду технических сложностей – чертежи для штампов делаются в специальных программах, специальными профильными сотрудниками – файлы, которые они делают отправляются дизайнерам, которые вверстывают макет в электронный штамп. Также можно заранее запросить чертежи уже готовых штампов, выбрать подходящий и верстать макет, используя этот чертеж.
16 Выборочный УФ-лак

17 Тиснение

Всего есть три вида тиснения и их сочетания: фольгой, конгревное и блин. Готовятся к печати также, как и для выборочного лака (пункт 15).
Минимальная толщина линии конгрева 0,5 мм, в нем не должно быть острых углов и мелких деталей. Минимальная рекомендуемая толщина линии для тиснения фольгой – 0,2 мм, минимальная 0,1 мм.
18 Форматы файлов и разрешения
РАСТРОВЫЕ ФАЙЛЫ (изображения, фотографии): tiff, jpg, psd с разрешением 300 dpi на дюйм.
ВЕКТОРНЫЕ ФАЙЛЫ. Готовятся в Adobe Illustrator или CorelDraw (менее желательно). В подготовку к печати принимаются файлы со шрифтами, переведенными в кривые, и с внедренными (Embed) линками-изображениями.
МНОГОСТРАНИЧНЫЕ ФАЙЛЫ. Это Adobe InDesign. Используйте функцию Package для сборки всех необходимых файлов (линков и шрифтов) в одну папку, которую тоже надо прислать с файлом.

Как готовить графику на печать? Подготовить макет для профессиональной типографии пара пустяков если придерживаться нескольких несложных правил. Когда я начинал работать с печатью, инструктирующие меня люди сообщили в разы меньше сведений, чем я собираюсь рассказать вам. В целом мой инструктаж выглядел так: не размещай текст близко к линиям реза, выставляй 300 dpi, работай в CMYK и все будет хорошо. В те времена я уже имел некоторый опыт с подготовкой графики для веб, но никогда не работал с печатью. Тем не менее, этих пару предложений хватило чтобы уже на следующий день запустить в тираж готовые рабочие PDF файлы. В этой статье я постараюсь передать вам свой практический опыт избегая лишней теории. Частично я уже освещал этот вопрос в сериях статей Как сделать флаер [часть 1], но какого черта? Совершенно не важно что вы подготавливаете для печати, флаеры, обложки или журнал. Вам легко удастся обойти большинство проблем если вы будете следовать этим простым правилам.
Размеры в печати
Если вы готовите графику на печать, а не для веб, соблюдайте простое правило: работайте с реальными размерами. Например, если вы хотите распечатать флаер размером 10см х 20см, создавайте файл размером 10см х 20см. Если вы хотите создать стикеры радиусом 3см, создавайте файл размером 3см х 3см. Это действительно просто. Если вы хотите создать документ или графику, умещающуюся в формат А4, создавайте файл формата А4. Стандартный размер А4 составляет 210мм х 297мм. Создавая визитку, нужно создать файл с физическим размером визитки. Не на глаз, не примерно, не в пикселях, а ровно с такими размерами, какие визитка имеет в реальной жизни — 90мм х 50мм.

Запомните главное: в пикселях измеряется экран монитора. Готовая печатная продукция вроде флаера, визитки, наклейки или буклета измеряется в миллиметрах или других физических единицах измерения. Чтобы работать с реальными размерами при создании файла в Фотошопе или Иллюстраторе сразу переключитесь на физические единицы.
Разрешение для печати

Просто запомните магические цифры и все будет хорошо. Для высококачественной офсетной печати необходимо 300 dpi. То есть в одном дюйме изображения должно быть ровно 300 пикселей. Если бы мы печатали произвольный флаер величиной скажем 10 х 5 дюймов, то в пиксельном выражении такая картинка должна была бы быть 3000 х 1500 пикселей. Для печати фотографий на дигитальном принтере сгодится 150-250 dpi. Для печати уличных баннеров хватит 90-120 dpi, что логично, на такие баннеры смотря с расстояния не менее 10 метров. Баннерам не нужна детализация требуемая печати, на которую мы смотрим с расстояния вытянутой руки. Если вам интересна тема изменения разрешения читайте мою статью Разрешение в Фотошопе
Цветовой режим (CMYK или RGB)

Если вы печатаете на домашнем принтере или готовите изображение для дигитальной печати, оставляйте его в RGB. Дигитальная печать работает иначе. В основном дигитальные принтеры заточены под конвертацию из RGB налету. При этом дигитальные принтеры имеют специфический набор красок, похожий на расширенный CMYK. Но вам, как дизайнеру над этим голову ломать не нужно. Просто усвойте — дигитальная печать RGB, офсетная CMYK. И все будет хорошо.
Цветовой профиль ICC
Цветовой ICC профиль — это специальный файл, описывающий, как определенное устройство может работать с цветом. Очевидно, что способность различных мониторов показывать изображение различна. Мониторы с хорошими матрицами отображают цвет ярче и сочнее мониторов с недорогими матрицами. То же самое со способностью принтеров печатать цвета. У разных принтеров она существенно отличается. Если принтер не способен напечатать определенный цвет, он старается подобрать похожий. Для дизайнера печати важно чтобы распечатанный продукт выглядел так же как он выглядел на мониторе. В том же виде и с такими же цветами, в каком он был утвержден заказчиком.

Как этого добиться? Очевидно, что при создании дизайна нужно использовать тот же цветовой профиль, которым пользуется типография при распечатке. Для этого вам нужно связаться с конкретной типографией и попросить требования к предоставляемым макетам. Если у вас реально нет такой возможности, вы не знаете где заказчик будет печатать дизайн, если типография находится на другом конце земли — воспользуйтесь стандартными цветовыми заготовками. Если печать будет происходить на европейской части поставьте Europe Prepress. Если печатать дизайн будут в Америке воспользуйтесь U.S. Sheetfed Coated, если в Азии, воспользуйтесь Japan Color Coated и скорее всего все будет нормально. Но надежнее связаться с типографией. Возможно типография использует для печати свой собственный индивидуальный профиль. В этом случае они просто пришлют вам файл, а вы используете его для имитации цвета при работе.
Цветокоррекция
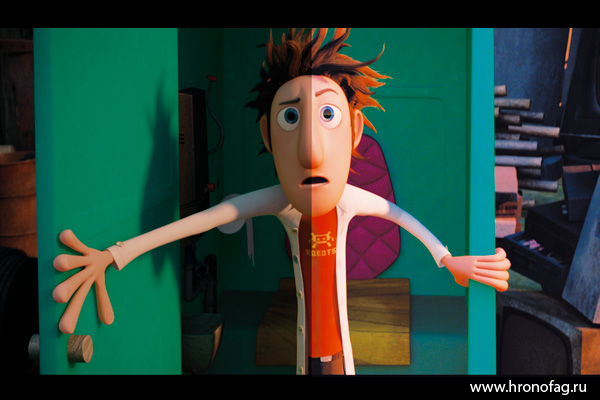
Наиболее важной частью подготовки к печати является правильная цветокоррекция. Важно помнить: чем больше каналов с краской на один цвет, тем темнее он получится. Наиболее чистые и яркие цвета состоят из одного или двух каналов. C0M100Y100K0 = максимально возможный в офсете красный. C100M0Y100K0 Для более темных оттенков красного стоит использовать синий канал. В идеале черный канал используется для контрастных областей фотографии, теней или контуров. Чем меньше смешанных каналов, тем ярче изображение. Это стоит учитывать при создании ярких красочных мультяжных реклам и иллюстраций. Это стоит учитывать при правильной цветокоррекции портретов и человеческой кожи.

В Фотошопе предусмотрена масса инструментов для работы с каналами. Это и известные всем кривые Curves, уровни Levels и Channel Balans. Важно понимать, то что видимо на мониторе, в распечатанном виде получится на 20% темнее. Это нужно учитывать при цветокоррекции. Решений тут несколько. Либо осветлять изображение с запасом, учитывая последующее затемнение, либо имитировать печатное затемнение. Сделать это можно например в Color Settings — Advanced Controls
Линии реза
Логично что после распечатки флаеров, визиток, календарей и других материалов их необходимо вырезать из бумаги. Речь ведь идет не о стандартной документации размером на A4, а о печати с произвольными размерами. Делается это обычным печатным ножом. Пачку бумаги с полиграфией кладут под лезвие и жах! В подобном деле погрешности недопустимы. Если отрезать неправильно, обложки для дисков не войдут в коробки, открытки не поместятся в буклеты и так далее. Необходимы точные метки, по которым печатник сможет порезать полиграфию. Эти метки и являются линиями реза. Как вы их проставите дело десятое. Для печати это не имеет никакого значения. Вручную или автоматически через сохранение PDF файла, или с помощью эффектов вроде Effect > Crop Marks в Иллюстраторе.

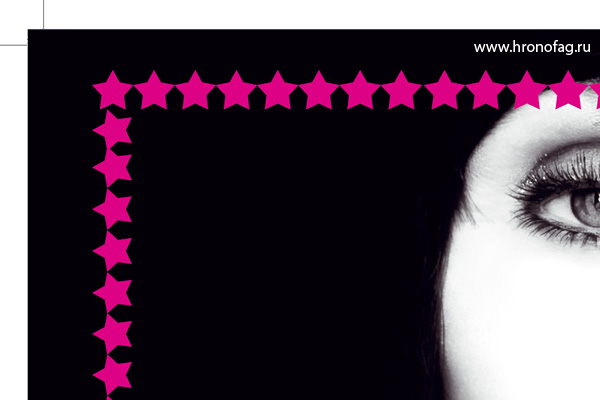
При резке бумаги, пачка полиграфии немного идет под скос. Имеет место естественная погрешность, а значит необходимы зазоры для её компенсации, иначе по краям печати образуются тонкие белые края чистой бумаги. При создании макета дизайна эту погрешность необходимо учитывать. Важные элементы графики нельзя размещать близко к краям. Они могут быть просто отрезаны. Исключены тоненькие рамки вокруг линий реза, они могут быть просто срезаны при резке. Недавно я рискнул и нарисовал себе визитки с достаточно толстой пунктирной рамкой по краям. Те визитки, которые при резке располагались сверху получились неплохо, нижняя часть визиток пошла под скос и рамка получилась чересчур неровной.
Любая типография с радостью предоставит там свои технические требования по величине зазоров, но если у вас нет возможности связаться с ней, оставляйте 4 мм зазора с каждой стороны. Например, если вы печатаете графику величиной 100мм х 100мм, создавайте файл 108мм х 108мм или проставляйте 4 мм в блидах Bleed файла при создании и сохраняйте PDF с линиями реза отталкиваясь от блидов. Конечно, размер вашей графики в любом случае должен превышать 100мм на 4мм с каждой стороны.
Оверпринт
Как вы уже поняли офсетная печать печатается 4мя красками. Пурпурной, желтой, синей и дополнительной черной. В печати нередки следующие ситуации. К примеру мы хотим создать розовый фон, а на нем черный текст. Как ведет себя в такой ситуации принтер? 4 цвета печатают на разных листах. Далее эти листы соединяют вместе. То есть на одном листе будет напечатан розовый фон пурпурной краской. На другом листе будет напечатан черный текст. При соединении разных каналов могут получиться погрешности. Черный текст неровно ляжет в пустые области между розовой краской и образуются белые зазоры. Наибольшее значение это имеет в случаях шрифтов малого размера. В этом случае на помощь приходит Overprint. Эта настройка не оставляет пустот, а печатает поверх всех каналов с краской. Фактически черный шрифт ляжет поверх розовой краски. С одной стороны, в результате наложения 2х красок друг на друга сам черный станет сочнее, а с другой стороны будут убиты зазоры и погрешности на краях шрифта.

Overprint используют не только для черной краски, но и для получения интересных эффектов. Фактически тот же самый эффект имитирует режим наложения Multiply.
Треппинг
Треппинг это ещё одно решение проблемы состыковки цветов разных каналов. Вы вряд ли встретите треппинг в обычной полиграфии, но вплотную столкнетесь им при подготовки графики для футболок, баночек с прохладительными напитками и прочими нестандартными вариантами печати. Дело вот в чем. Треппинг — легкое наложение одной краски на другую. Возьмем к примеру туже проблему, розовый фон и черный текст. В этом случае вокруг букв текста делается легкая обводка, которая заступает за края розовой области. Таким образом вероятность зазора между двумя красками минимизируется.

И я полагаю это все что вам нужно знать, чтобы подготовить графику для печати. И ещё раз очень коротко:

Несмотря на то, что мы живём в век цифровых технологий, когда бесчисленное множество фотографий можно уместить в миниатюрном накопителе, все ещё живо понятия печати фотографий.
Прогуляйтесь по главной улице любого города и вы увидите множество рекламных щитов и изображений на витринах магазинов, которые были напечатаны, но главное, зайдя к кому нибудь в гости, можно увидеть, на стенах хотя бы несколько фотографий с самыми важными и интересными моментами их жизни. К тому же, качественный отпечаток хорошей фотографии станет классным украшением современного интерьера.
И сегодня я расскажу, как подготовить цифровое изображение к печати.
Конечно, есть топорный способ под названием "Печатаем как есть". Т.е., в редакторе довести картинку на экране до желаемой, а затем понадеяться на встроенные в драйвер принтера фильтры, которые будут улучшать изображения по алгоритмам, зашитым разработчиком. Сам по себе драйвер может сделать очень многое: включить-отключить цветокоррекцию, использовать при печати различные режимы цвета, регулировать настройки яркости, контрастности, насыщенности и интенсивности. Можно, также, регулировать состав каждого цвета вручную. Как правило, таким способом можно добиться вполне удовлетворительного результата, но можно и разочароваться.
Сразу отмечу – все сказанное сегодня будет относиться и к печати на малом формате дома на струйном принтере, и к офсетной печати, т.е. лазерной печати в полиграфии. Если вдруг у вас дома нет принтера.
Итак приступим.
БЛОК 1. СОЗДАНИЕ МАКЕТА
А) СООТНОШЕНИЕ СТОРОН
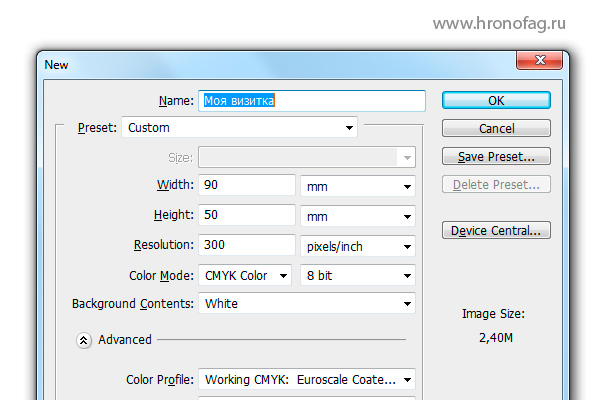
Давайте сразу откроем Photoshop, заходим во вкладку "Файл" – "Создать" и видим знакомую картину.
Здесь нас интересует то, что отвечает за размер, а именно: высота и ширина.
Сразу отмечу, что полиграфисты работают с реальными размерами в метрической системе. Поэтому вместо пикселей давайте выставим или . И учитываем обрезные. Что это такое? Допустим вы решили напечатать формат А4 (выбираю формат). К высоте и ширине нужно добавить запас по краям. Это и есть обрезные. В малостраничной полиграфии это 3-5 мм. Чем крупнее формат, тем шире обрезные.
Учитывать обрезные особенно справедливо, когда вы используете бумагу непропорциональную размеру кадра. Например? кадр 10х15см, а бумага формата А4.
Б) РАЗРЕШЕНИЕ
Теперь о вкладке "разрешение". Давайте сразу объясню, что есть два разрешения: ppi и dpi.
Первое – это количество пикселей на дюйм (2,54 см). Данное разрешение относится к цифровым изображениям на мониторе.
Второе – это количество точек на дюйм. Это измерение относится печати.
1ppi=1dpi
У принтеров есть разрешающая способность: 300, 600, 900 dpi и т.д. Соответственно, напечатать изображение с большей плотностью точек, чем предусмотрено в принтере вам не удастся. Так что, при создании макета, учитывайте разрешающую способность принтера.
Например, у меня СНПЧ – принтер А3 формата Epson L1800 с разрешением 5760x1440 dpi. Есть аналогичный, но поменьше — формата А4 Epson L805.
Но если ваш принтер может осилить только 300 dpi, то не страшно, поскольку давно доказано, что разницу между 300 и 600 обычный человек на расстоянии вытянутой руки не заметит. Так что для домашней печати 600 dpi и выше будет актуально, если вы все фотографии рассматриваете через лупу, ну или если вы перфекционист. Детализированная картинка – рай для перфекциониста. Ещё важный момент, что значение ppi может влиять на соотношение сторон, при условии, что вы не хотите проиграть в качестве изображения.
Пример. Берём любое изображение небольшого размера. Переносим в Photoshop.
Воспользуемся встроенным калькулятором (вкладка "Изображения" – "Размер изображения") здесь мы видим информацию о размерах изображения, при которых мы можем пустить его в печать без потери качества, при условии, что изображение на экране мы считаем качественным. Я сейчас говорю только о размере.
Убираем галочку "Ресамплинг" и поменяем разрешение, например, на 300 ppi, и смотрите – соотношение сторон изменилось. Программа показывает, при каком соотношении сторон на данном изображении возможна плотность печати. Ставим 600 и изображение ещё уменьшилось.
Сейчас идёт речь о малостраничной полиграфии и о печати на небольших форматах в целом. Поскольку для больших форматов требования к ppi менее жесткие. В рамках данного выпуска эту тему мы не затрагиваем.
Вернёмся к нашим баранам.
Калькулятор это хорошо, но немного запутанно. Давайте вернёмся к макету. Как уже сказал, я хочу фото 10х15см.
Поэтому беру изображение, преобразовываю в смарт-объект (правая кнопка по иконке изображения "Преобразовать в смарт объект"). Это сделано для сохранения исходной информации изображения. Это пригодится, если после переноса на макет вы захотите что-то поменять, например по цвету.
Переносим изображение на наш макет допустим под А4, и видим, насколько оно больше или меньше. Исходя из этого, мы можем оперировать разрешением нашего смарт-объекта, подгоняя его под макет. Кстати, макет имеет цветовое пространство CMYK, если мы готовим изображение к печати в полиграфии. Если речь идёт о домашней печати на принтере, то цветовое пространство макета – RGB как и нашего изображения.
Итак, с разрешением и макетом пока закончили. И переходим ко второму блоку.
БЛОК 2. ЦВЕТООБРАЗОВАНИЕ
А) RGB
Немного теории. Существует несколько моделей цветообразования, мы затронем только две.
Адиктивные цвета (от англ. Add- добавлять) – это модель, при которой белый цвет образуется путём заполнение различными цветами цветового пространства, т.е. от чёрного к белому. Основа – чёрный цвет, т.е. Наш монитор. И три цвета: RED, GREEN, BLUE.
Как вы поняли, эта модель относится к цифровым изображениям на экране монитора.
БЛОК 4. РАСТРОВЫЕ ИЗОБРАЖЕНИЯ
Итак, вернёмся к изображению в нашем макете, которое, к слову снято в JPEG, потом поясню почему.
На макете оно в пространстве RGB, мы создали смарт-объект так, что можем подкорректировать исходник при необходимости. Это особенно удобно, когда мы готовим макет под полиграфию с другим цветовым пространством. Но сейчас речь о домашней печати.
Нас всегда интересует 3 аспекта: яркость, насыщенность и резкость.
Всегда держите в уме, что после печати все эти параметры падают: яркость и насыщенность могут упасть на 20%, резкость – еще сильнее. Все зависит от бумаги.
Помните, что насыщенность всегда идёт в совокупности с фактурой и текстурой.
Яркость всегда балансируем по точке белого и чёрного. С резкостью все просто: повышаем в 1,5 -2 раза.
А теперь от слов к практике.
БЛОК 5. ПРИМЕР КОРРЕКЦИИ ФОТОГРАФИИ ДЛЯ ПЕЧАТИ
Итак, обнулим наш Photoshop и, вооружившись ранее изложенной информацией, подготовим фото к печати.
1. Открываем изображение.
2. Смотрим, какое у него цветовое пространство.
3. Оцениваем визуально яркость контраст и насыщенность. При условии, что монитор откалиброван. Или можем открыть "Окно" – "Инфо" и оценить какой участок из каких цветов состоит.
4. Переводим изображение в систему LAB.
Чувствую немой вопрос: "Что за Lab?". Помните, я сказал, что снимок в JPEG ? Так вот, Lab – специально созданное цветовое пространство, идеально подходящее для цветокоррекции без появления артефактов. Оно особенно актуально для некачественных снимков, т.е. сжатых. Поскольку это пространство содержит на порядок больше информации, чем RGB. Заострять внимание не буду, так как это требует отдельного урока, отдельного видео.
5. Смотрим информацию по цвету в пространстве Lab. Мы перешли в эту систему, дабы найти паразитирующий оттенок (если таков есть), но сразу отмечу что это субъективный анализ. Смотрим каналы "A" и "B". Если нули, то оттенок нейтральный. Если "А" с плюсом, то присутствует красный оттенок, если с минусо, то зелёный; в В-канале плюс, то желтый цвет, минус – синий. Базируясь на этом, мы можем удалить оттенок, который сочтём лишним, паразитирующим.
6. Заходимся в "Фильтры"– фильтр "Camera RAW". Поднимаем насыщенность и красочность – все становится более наглядным. Выправляем всё, что смущает настройкой температуры и оттенка. Также это можно проделать и с помощью кривых.
7. Повышаем контраст и яркость (вкладка "кривые"-"яркость").
8. По точке белого и чёрного балансируем. Зажимая "alt" верхний и нижний ползунок.
9. Повышаем насыщенность ( вкладка "Изображения" – "Режим" -"Lab"). Кривые канала "A": нижний ползунок на -80, верхний +80. Канал "В": низ -84, верх + 84. Просто запомните эти значения. Если вдруг вам кажется, что изображение излишне насыщенное, то можно просто слегка снизить прозрачность.
10. Настраиваем резкость. Двойной щелчок по иконке, отключаем канал "А" и "И". Оставлена только "L". Далее, "Фильтр" – "Усиление резкости"–"Контурная резкость". Тянем ползунок параметра "Радиус" до появления лёгкого ореола.
11. Преобразовываем в смарт-объект и помещаем в макет, где цветовое пространство Lab преобразуется в привычный RGB. И для струйной печати этого хватит. Но если вы планируете лазерную печать в полиграфии. Тогда ваш макет должен иметь цветовое пространства CMYK. И нужно ещё сделать пару манипуляций.
12. Ещё раз повышаем резкость, но уже в CMYK в чёрном канале. Создаём дубликат (правая кнопка по иконке "Создать дубликат"). Растрируем слой (правая кнопка по иконке "Растрировать слой"). Двойной щелчок по слою и убираем галочки со всех каналов, кроме чёрного.
13. Далее также заходим в уменьшение контрастной резкости. Эффект ставим на 350-400%. Радиус от 0,5-1.
14. Теперь, меняя прозрачность этого слоя, смотрим на результат. Это делается для сохранения детализации в тенях после печати.
15. Последнее, необязательное, но иногда полезно – это правка чёрного цвета. Во вкладке "кривые" создаём маску, выбираем чёрный канал. В верхнем правом углу выбираем "Параметры отображения кривых" – "Яркость". Тянем верхний ползунок влево, тем самым регулируем информацию в тенях, которую хотели бы сохранить после печати. Но только, если в этом есть необходимость.
Наше изображение готово! Отправляем в печать! Можно для интереса сравнить его с изображением, которое мы отпечатали без наших корректировок.
Как вы могли заметить для печати дома нужно на порядок меньше манипуляций нежели для печати в полиграфии.


Мечта мечтой, а реальность всегда отрезвляет.
Почитал всевозможные статьи на эту тему и понял, что этот вариант не для меня.
Дело в том, что я печатаю фотографии не очень часто и поэтому мне проще и быстрее напечатать снимки в фотолаборатории.
Возникает проблема с оригинальными картриджами красок, они очень дорогие.
Их замена на китайские - вариант, но падает качество.

Принтером надо пользоваться довольно часто, чтобы не испортить печатающую головку, в результате возрастает расход краски.
Поэтому я однозначно выбрал печать в фотолаборатории .

Осознав все вышеперечисленное, я нашел в городе фотоателье и пошел печатать фотографии.
Но, и здесь оказалось не все так просто, как мне представлялось. :-)
То фотографии получались темными, то размытыми, то почему-то часть снимка обрезалась, а на другом отпечатке вылезали белые поля, то цвета совсем другие, чем на мониторе…

Пришлось засесть за самообразование и шаг за шагом разобраться в этой проблеме.
Если Вы когда-то печатали снимки в фотолаборатории или планируете это сделать, то я думаю, что Вы сталкивались с подобными проблемами.
Поэтому решил дать несколько советов для качественной печати снимков.
Совет №1.

А Вы знаете, что этот формат не соответствует реальным размерам фотоотпечатка, который Вы получите!
Вот небольшой фрагмент большой таблицы форматов и реальных размеров.

К тому же техника, есть техника и ей присущи какие-то погрешности.
Как бы точно Вы не позиционировали Ваш снимок, он скорее всего будет смещен в ту или другую сторону.
Поэтому сюжетно важные области снимка ни в коем случае нельзя располагать на границах фотографии.
P.S. Пишите какие проблемы у Вас возникли в связи с печатью снимков, делитесь своими советами, всем будет интересно!
Комментарии
Добрый день. У меня цветной Епсон. Неудобно. Никуда неотьедешь надолго. Управление цветом-автоматичкски . Печатала через фотошоп 20 версии. С некоторых пор, принтер стал сбрасывать программу фотошопи никакой печати. Перешла на печать через фото. Я начинающий спец по фото-только учусь.
Насчет "Adobe Gamma": да, можно немного настроить монитор, но для качественной работы с цветом надо использовать другое оборудование, которое, к сожалению, платное и надо уметь им пользоваться, поэтому услугу настройки монитора обычно заказывают.
А с СНПЧ вообще бы не советовал связываться, если хотите получить хороший качественный результат. Так, напечатать быстренько и получить на выходе - что получится, конечно, можно.
Спасибо! Для печати использую программку PhotoScape и принтер Epson, в настройках печати приходится повышать гамму до 1,5 - 1,7, тогда получается по яркости с монитором, практически, одинаково. А вот после ремонта монитора, по замене подсветки на диоды, страшно сказать - яркость монитора не могу убрать, просто выкручено все в "0" и глаза режет. Печатать еще не пробовал, чтобы увидеть разницу.
Доброго времени суток! Не знаю в какой ОС вы работаете. Я по сей день работаю в доброй, устойчивой семёрке, и пока не собираюсь менять её на более новую ОС - слишком много софта переустанавливать. К чему я об этом? В семерке есть прекрасная утилита для калибровки монитора, которой, как я понял, пользуются далеко не все Называется она "Управление цветом". С помощью этой утилиты монитор калибруется программно, без использования его (монитора) штатных элементов управления. Благодаря этой утилите я получаю желаемый результат отпечатков, а печатаю я на заказ очень много. Советую воспользоваться. Успехов Вам.
А как же Вы работаете в Adobe Photoshop 2020, 2021, 2022, если эти версии по системным требованиям не работают в Windows 7?
Читайте также:

