Посадка лендинга на wordpress
Обновлено: 04.07.2024
Здравствуйте, сегодня расскажу вам как создать лендинг за один день. Интернет — отличный канал для привлечения клиента, потому необходимо, например, запустить рекламу в Яндекс Директ или Google ADS. В таком случае лучше всего сделать сайт одностраничник и запустить рекламу на него.
Потому, рекомендую самый простой способ конструирования посадочной страницы: на WordPress. И самый быстрый. Ведь в данном случае нам необходима максимальная скорость введения в эксплуатацию. Начнем позиционировать бизнес во всемирной паутине.
Кстати, если желаете всё сделать максимально просто, то можете использовать подходящие темы для лендинга. Установка, минимальная настройка, знаний кода не нужно от слова совсем. Вот список таких тем для WP.
Этап 1: готовим платформу для Landing Pag e
Итак, давайте начнем с исходных данных. Чтобы успешно выполнить задачу, потребуется несколько вещей:
хостинг, на котором будем размещать сайт;
графический редактор (опционально);
начальные знания HTML и CSS (опционально).
Как видите, ничего особенного не нужно. Строить лендинг будем на WordPress, самая популярная и довольно дружелюбная к неофитам CMS (система управления содержимым). Просто потому, что это быстрее, но, если честно, я предпочитаю делать одностраничники без CMS, они получаются шустрее и меньше нагружают сервер. Но мои советы из этой статьи опытным веб-мастерам, которые способны сверстать страницу без систем управления сайтом , навряд ли пригодятся. Так что давайте перейдем к пошаговой инструкции по созданию посадочной страницы.
Подготовка домена и хостинга
Ну и промокод на скидку в 10%: 0f42e170-1599-4410-8934-83f003aa61df
А вот вам промокодик со скидкой в 5% на приобретение домена. Немного, но лучше, чем ничего: 8404-F30B-D292-4306
Конечно, я немного покривил душой, когда заявил, что один день. DNS- адреса домена могут изменяться до 24 часов. Сейчас все объясняю. Мы покупаем домен, вводим интересующее название, смотрим, занято или нет. Например, podso.site.


Следом появляется такое окно. Ищем домен либо по ключевому слову. В меню слева, либо вводим все интересующие варианты в правое меню. Левое использовать проще.

Вводим ключевое слово, например “Zae” и получаем такую выборку. Так можно найти нужный домен.



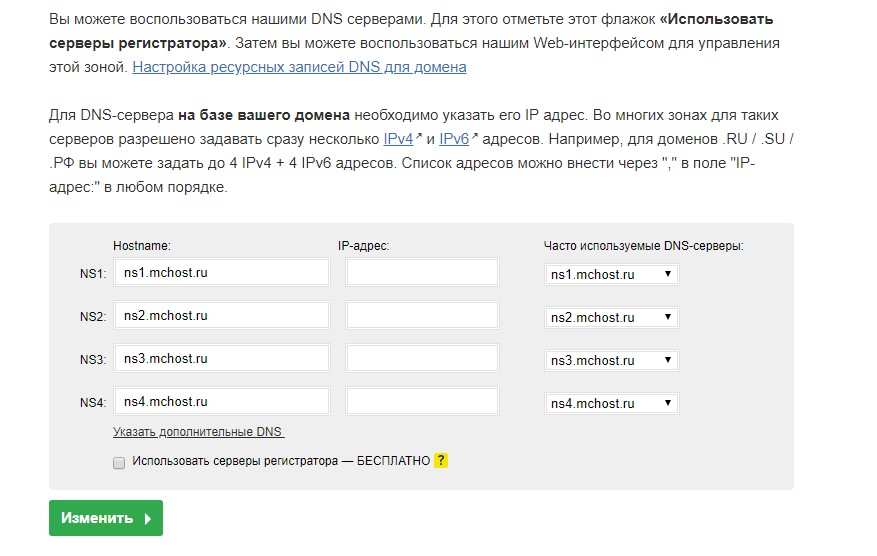
Теперь нужно указать DNS- серверы, для этого ткните в указанное место. Я покажу на примере свободного домена, который купил, но так и не применил нигде.



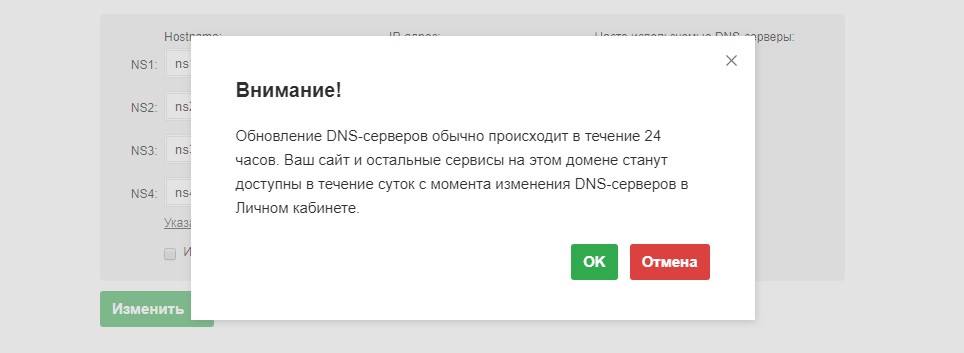
Как видите, придется ждать до 24 для изменения DNS- серверов. Чаще всего ждать приходится меньше, но стоит готовиться к худшему так что, чем раньше сделаете это, тем быстрее приступите к следующей части. Лучше делегировать DNS сразу после покупки, если уже точно знаете, где будете размещать свой лендинг.
Готовим сайт
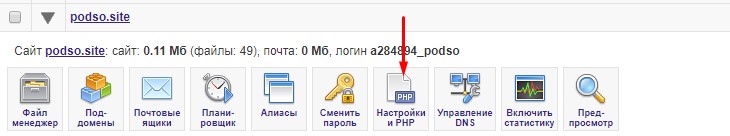
Теперь настроим хостинг перед размещением сайта.

Выполняйте инструкцию поэтапно и проблем у вас не возникнет. Установка WP – дело очень простое.
Этап 2: делаем Landing Page


После того, как покопались в настройках, придется приступить к редактированию.
Конструируем Landing Page
Рас уж у нас задача быстренько слепить лендинг, то придется прибегнуть к помощи интересных плагинов:
Elementor – специализированный визуальный конструктор страниц для WordPress. Позволяет быстро и без заморочек лепить страницы.
Caldera Forms – плагин для создания форм обратной связи .



Дописываем прямо в консоли разработчика в правое поле и смотрим на результат, заодно копируем весь блок, отмеченный стрелкой:


Редачим. В Eleme n tor можно выбрать кучу разных элементов:
картинки с текстом;
Большим плюсом является то, что сможете строить макеты структур. Делать блоки с большим количеством колонок, накладывать блоки друг на друга. Итак, сначала добавляем виджет текст, вводим нужные буковки, в разделе стиль можем задать шрифт.

Но мы же хотим навести красоту. Например, выровнять виджет вертикально. Тогда смотрим на скриншот.


Делаем меню довольные клиенты. Выбираем двухколоночный макет, добавляем виджеты:
Копируете готовый блок столько раз, сколько будет аналогичных, чтобы вручную не вносить изменения далее.
Собственно, с помощью плагина Elementor построить лендинг очень легко. Так что дерзайте, немного поэкспериментировать и у вас будет готовый сайт.

У формы обратной связи будет вот такая штука.

О настройке почтового сервиса придется написать отдельную статью.
Завершаем эпопею
Здравствуйте. Есть задача верстать макет и натянуть на wordpress. Макет это 7 блоков друг под другом, классический landing page. Не знаю почему хотят именно wordpress для такой задачи - но имеем что имеем.
Впервые сталкиваюсь с такой задачей. На ум приходит лишь одно - делать каждый блок отдельной записью и вывести на главную. Вопрос в том как это сделать? В блоках есть еще слайдеры, поп-апы и тд.. Можно создать рубрику, добавить все 7 записей в эту рубрику и для главной вывести все записи с этой группы. Это правильный подход или есть еще варианты? Спасибо.
P.S. Буду очень благодарен если дадите ссылку на подобный шаблон, я взгляну в код и сам разберусь.
Оценить 1 комментарий
Почти в любом шаблоне в настройках выбираем - на главной странице отображать статическую страницу (по умолчанию стоит отображать последние записи) - вот вам и лэндинг.

Современные конструкторы и CMS-системы позволяют создавать качественные лендинги не только профессионалам, но и людям, которые не специализируются на разработке сайтов. В этой статье мы пошагово расскажем о том, как сделать лендинг на платформе WordPress, какие плагины для этого понадобятся и как с ними работать.
Выбор хостинга, регистрация домена, установка WordPress
Далее вам нужно связать домен и хостинг, прописав хостинговые DNS-серверы у регистратора домена. Подробнее об этом почитайте в справке в процессе регистрации домена.
Переходим к установке WordPress. Сделать это можно одним из двух путей: автоматически (воспользовавшись бесплатной услугой развертывания CMS у хостера) или вручную. Наиболее предпочтителен, особенно для новичков, первый вариант. В этом случае вам достаточно указать основные параметры и запустить процесс установки. Рассмотрим, как это делается на хостинге Beget:
Разрабатываем стратегии продвижения бизнеса в онлайне с пошаговым планом действий, и обеспечиваем его реализацию. Проектируем, реализуем, поддерживаем и развиваем сайты, приводим на сайт целевой трафик (реклама, SEO, email-рассылки), расширяем присутствие компании на сторонних площадках, настраиваем аналитику и проводим постклик анализ.

Выбираем пункт CMS

Нажимаем на нужную CMS

Заполняем все поля
Поиск и установка шаблона лендинга на WordPress
Огромное количество шаблонов посадочных страниц можно найти на специализированных сайтах. Шаблоны бывают платными и бесплатными. Бесплатные шаблоны — это, как правило, урезанные версии платных. Несмотря на это, зачастую их функционала достаточно для создания качественного лендинга.

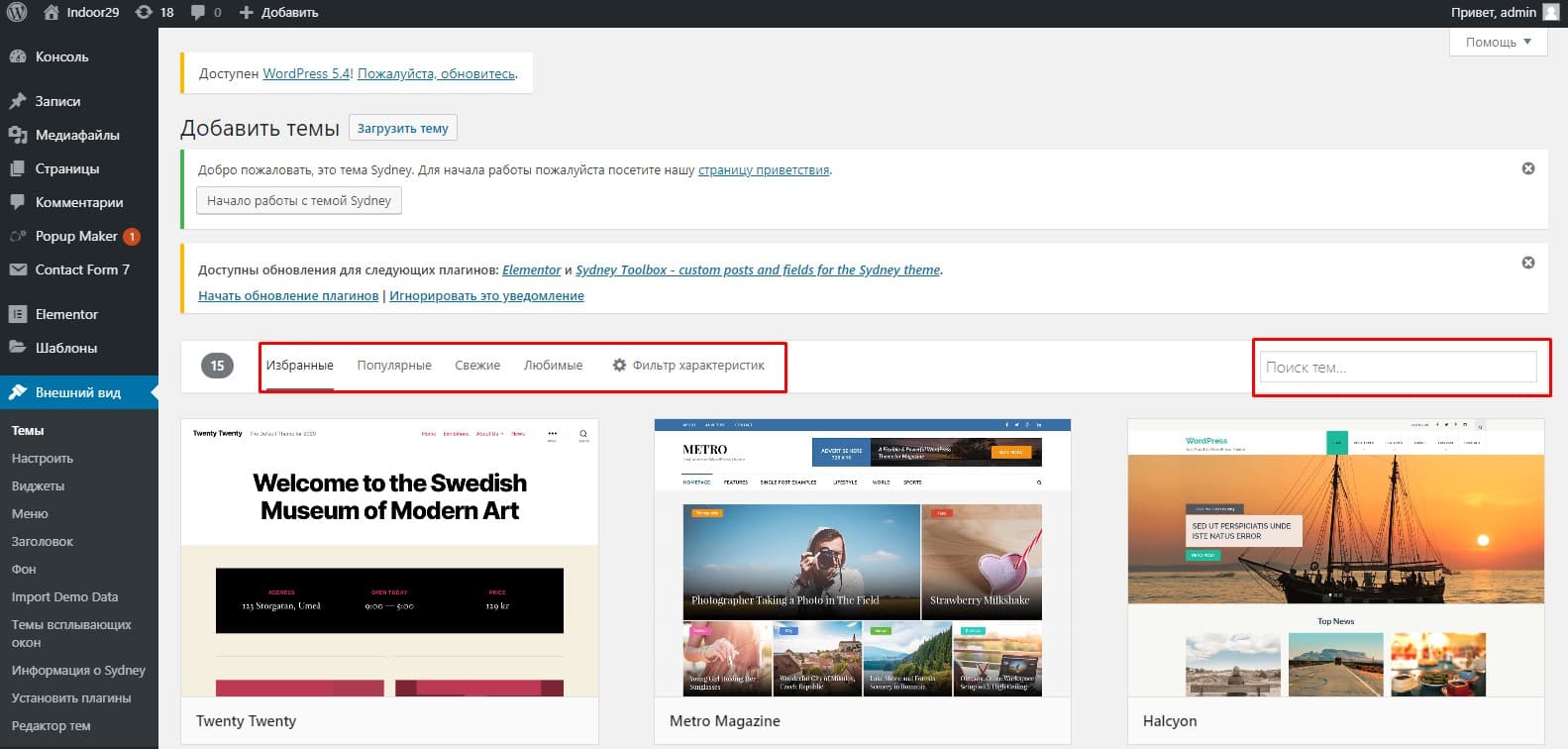
Добавляем тему

Настройка фильтра
Далее настраиваем фильтр и выбираем среди популярных или свежих. Также можете оттолкнуться от своей тематики и указать ее или синонимы на английском языке в поле поиска, например, medicine или medical (медицина). Выбрав шаблон, зайдите в него, ознакомьтесь с описанием и перейдите на демоверсию сайта.

Демоверсия сайта
Если тема вам подходит, устанавливайте и активируйте ее.
Плагины для создания лендинга на WordPress
Использование плагинов — идеальный вариант для новичка. Они позволяют собрать страницу практически любого вида путем перемещения элементов в визуальном редакторе. Далее рассмотрим наиболее популярные конструкторы страниц для WordPress.
Elementor
Один из самых популярных конструкторов, разработчики которого активно его развивают и в каждую новую версию добавляют все больше интересных возможностей. При этом у него есть бесплатная версия, которой в большинстве случае достаточно. Кроме самого конструктора, к нему прилагаются дополнительные плагины, расширяющие функционал. В начале 2020 года цена за базовую лицензию составляла $49 в год. В нее входит возможность создания одного сайта, более 50 доступных виджетов и 300 готовых шаблонов. Цена версии Expert — $199 в год. Она позволяет создать 1000 сайтов на одной лицензии, так что этот вариант подходит компаниям, занимающимся веб-разработкой.
Применяем лучшие практики digital–продвижения как из вашей тематики, так и из смежных областей бизнеса. Именно это сделает вас на голову выше конкурентов и принесёт лиды и продажи.
Функционал данного конструктора позволяет создавать страницы, адаптированные под mobile, а также настраивать те или иные элементы в зависимости от устройства.
Beaver Builder
Этот конструктор также поставляется в двух версиях — бесплатной и платной (Standart — $99 в год, Pro — $199 в год, тариф для агентств — $399 в год). Имеет функцию сетевой настройки для нескольких проектов. Она облегчит жизнь разработчикам, у которых создание сайтов поставлено на поток.
Thrive Architect
Вместе с плагином поставляется набор из 334 шаблонов, которые с легкостью можно кастомизировать. Данный конструктор довольно прост в использовании, но на фоне конкурентов выделяется только тем, что у него нет бесплатной версии.
OptimizePress
В платную версию входят более 60 шаблонов, кроме того, доступен магазин тем. Конструктор имеет простой функционал и подходит для решения легких задач. На фоне других выделяется возможностью интеграции с CRM, а также возможностью создания страниц с платным доступом (подходит для обучающих ресурсов) и страницей регистрации.
Выбираем плагин
Из всего многообразия конструкторов сегодня явно выделяется Elementor. О его функциональности, простоте и надежности говорят количество скачиваний (более 4 млн.) и средняя оценка (4,8 балла из 5). В числе преимуществ также доступность и большое количество разнообразных инструментов даже в бесплатной версии. Кроме того, у разработчика Elementor есть множество полезных видеороликов на собственном YouTube-канале (на английском языке).
Создаем лендинг на WordPress с помощью конструктора Elementor
Далее подробно разберем, как установить плагин и создать несколько наиболее сложных блоков. Все остальные блоки вы сможете делать по аналогии. Главное на данном этапе — понять основной принцип работы с инструментами Elementor.
Установка Elementor

Установка Elementor
Выбор темы
Не все шаблоны хорошо сочетаются с данным конструктором, поэтому мы рекомендуем выбирать из тех, которые предназначены специально для него:
- Monstroid2;
- Luxor;
- BuildWall (для компаний, специализирующихся на строительстве);
- FitPeople (спорт);
- DentalCare (стоматология);
- Tourizto (туризм);
- Soothery (спа-салоны);
- 4News (новостные порталы);
- ProMotionic (рекламные агентства).
В число универсальных тем входят:
- Phlox,
- Astra Theme,
- GeneratePress,
- OceanWP,
- Sydney,
- Tesseract.
Допустим, наша цель — создать лендинг для агентства наружной рекламы. В качестве примера будем использовать тему Sydney. Скачиваем ее через админку и активируем.
После установки и активации шаблона в настройках темы задаем статичную страницу в роли главной. Ее мы и будем редактировать.

Задаем статичную страницу в роли главной
Редактирование холста в Elementor

Заходим в список страниц

Выбираем шаблон

Список инструментов Elementor
По умолчанию верхняя часть лендинга (первый экран) будет представлять собой фоновое изображение, в левой части разместятся логотип, название и краткий слоган, справа — форма обратной связи.

Так будет выглядеть лендинг
Теперь рассмотрим основные возможности и инструменты Elementor.
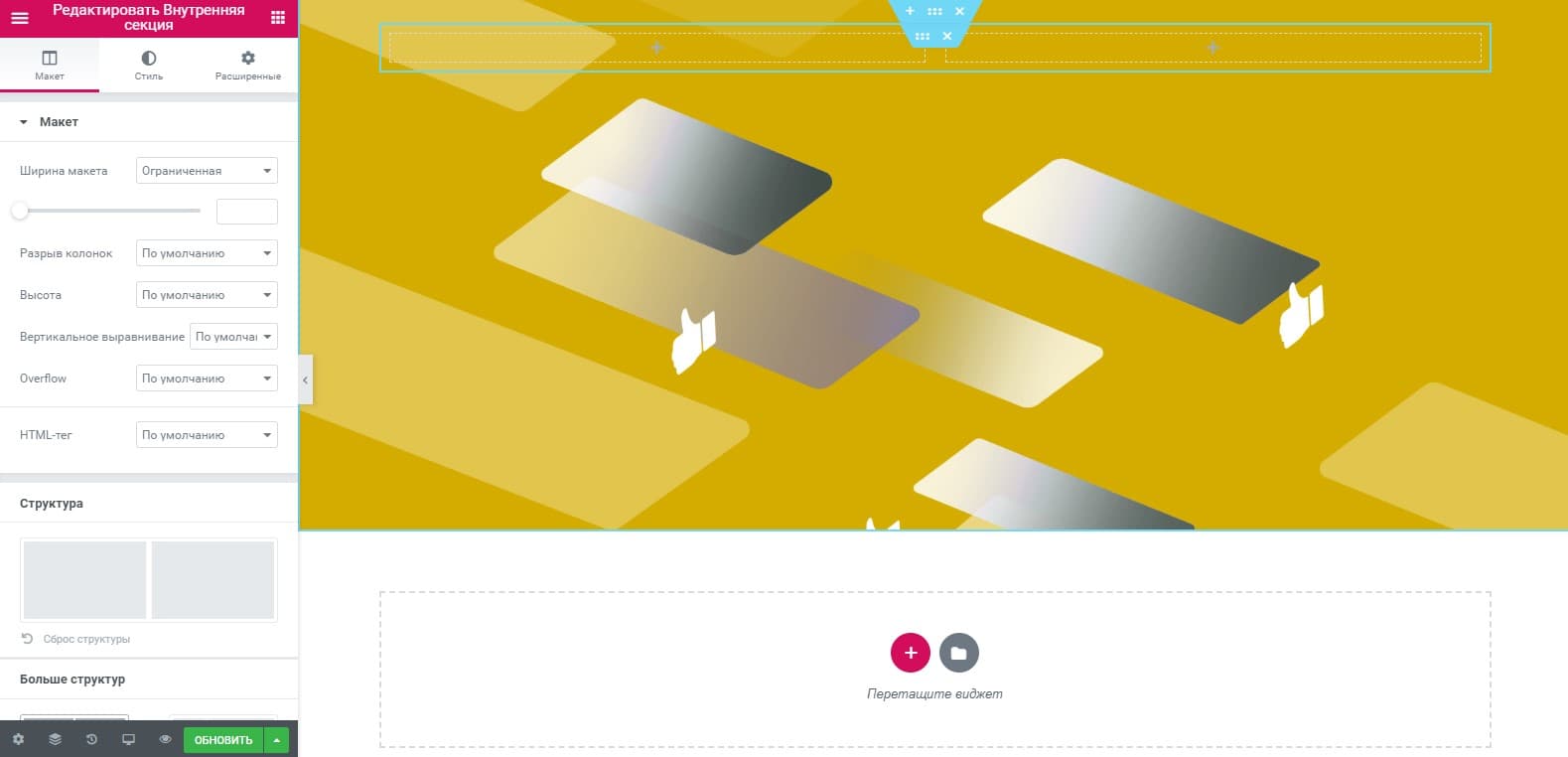
Принцип создания страницы достаточно прост: формируем на рабочей области структуру блока (от 1 до 6 колонок), перетаскиваем в нее необходимые элементы из левой панели инструментов и редактируем.

Выбираем структуру

Задаем нужные параметры

Установка фона

Перемещаем элемент на рабочую область

Добавляем секции

Результат
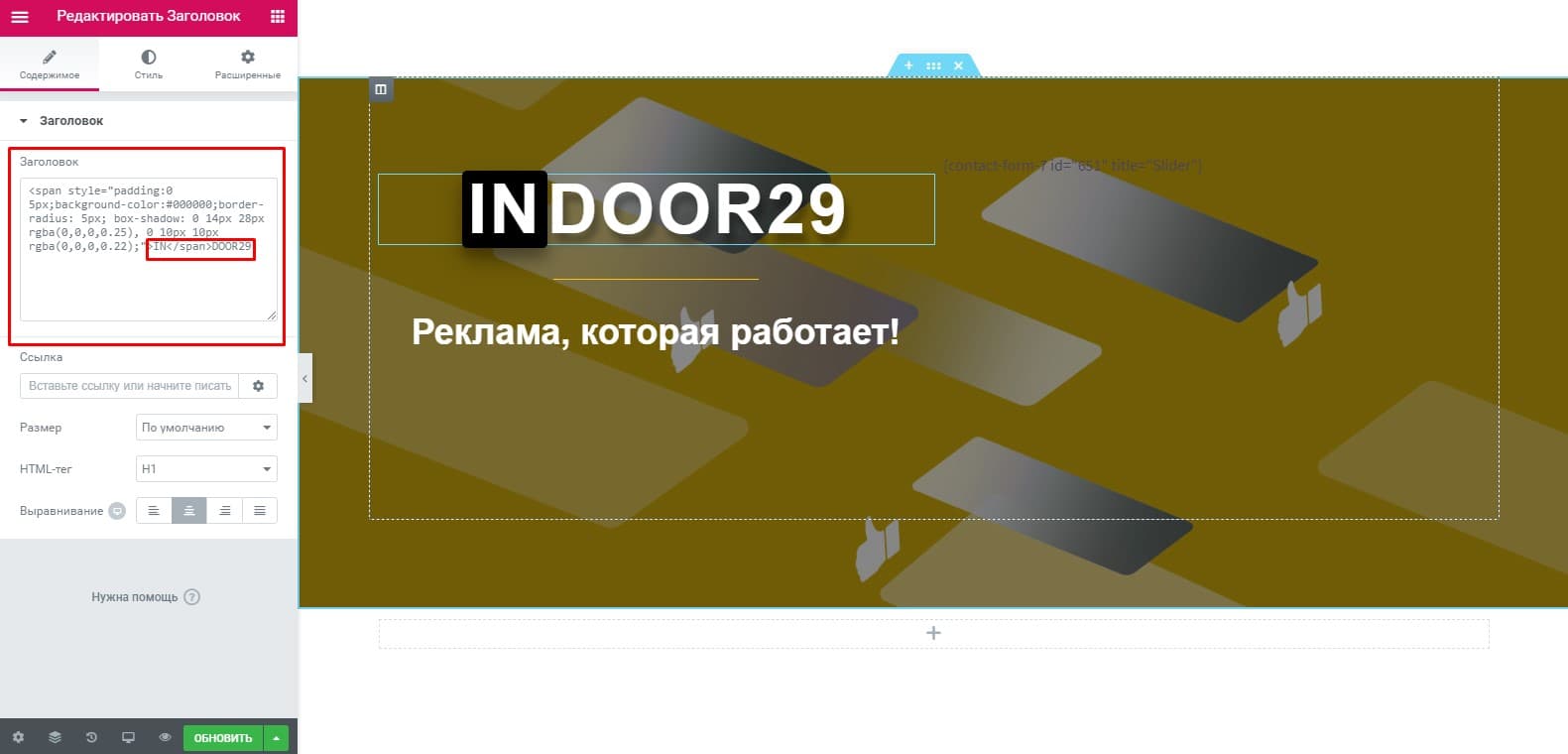
Размещаем здесь 2 заголовка: первый — название компании (h1), второй — слоган или призыв к действию (h2).

Прописываем заголовки
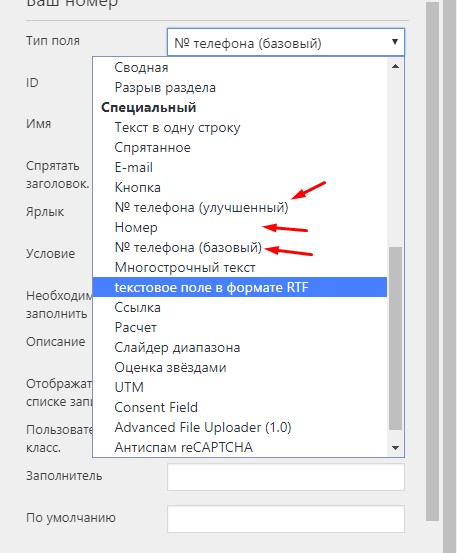
Колонка справа отведена под форму заказа обратного звонка. Здесь нам понадобится сторонний бесплатный плагин Contact Form 7. Оформлением формы следует заняться внутри плагина, а затем просто вставить шорткод в блок в Elementor.

Размещение шорткода
Название компании оформляется непосредственно в редакторе Elementor кодом CSS. Новичкам этот вариант может не подойти, поэтому заголовок можно сделать и в виде обычной надписи, нужно лишь подобрать шрифт и его цвет.
Elementor — в первую очередь визуальный редактор, хотя при наличии знаний CSS вы можете кастомизировать элементы как вам угодно. Каждый элемент имеет свои настройки, например, у заголовков можно менять типографику, отступы, применять многочисленные эффекты появления (исчезновения) и т.д. Но самое главное — любой текст, изображение, иконки можно позиционировать простым перетаскиванием.
Вот что получилось у нас буквально за несколько минут (если не брать в расчет время на настройку формы):

Пример лендинга
Точно таким же образом создаются блоки с преимуществами компании, описанием услуг, отзывами и т.д.

Настраиваем стиль
Внутри каждого блока по центру размещена иконка из стандартного набора Elementor (их там тысячи на любую тематику), она кастомизирована под общую стилистику и цветовую гамму шаблона.

Выбираем иконки

Настраиваем стиль иконок
Конструктор позволяет создавать счетчики, которые удерживают внимание пользователя и, как правило, положительно влияют на конверсию лендинга. Так, вы можете сделать счетчик обратного отсчета, к примеру, до конца какой-либо акции.

Настройка счетчика в Elementor
Резюмируем возможности Elementor
О всех возможностях Elementor никак нельзя рассказать в одной статье. Как видно из описанных выше примеров, на этом конструкторе можно собрать практически любой лендинг.
Вот некоторые элементы и возможности, о которых мы пока вам не рассказали:
Создание лендинга на WordPress через Elementor мы рекомендуем начинать с построения прототипа страницы. После этого вам останется лишь разместить и настроить элементы.
Встроенные шаблоны Elementor
В базе конструктора есть бесплатные шаблоны, которые устанавливаются в пару кликов. Их обычно используют, когда не хотят создавать структуру лендинга с нуля.

Шаблоны Elementor

Пример встроенного шаблона для лендинга
Когда шаблон подгрузится, у вас будет полностью готовая основа для лендинга, на которой нужно будет лишь поменять информацию и изображения.

Меняем текст
Если бесплатные шаблоны не подходят, на специальной бирже вы можете купить любой другой, более сложный шаблон.
Кратко о минусах
Основной минус любого конструктора сайтов заключается в том, что на странице генерируется слишком громоздкий код. Это может негативно сказаться на весе странице и скорости ее загрузки. Поэтому, добавляя на лендинг какие-либо эффекты и изображения, всегда отталкивайтесь от их целесообразности.

Можно на поставленный в названии статьи вопрос, ответить одним словом – из-за админки. Вам конечно, скажет любой программист, не делайте этого! Это неправильно, на какой-то там одностраничник вешать такую тяжелую CMS.
Но мы не будем обращать внимание на умных программистов, ведь на кону стоят деньги заказчика, которые вы можете не получить, отказавшись от заказа, по причине незнания, как делаются админки.
Зачем заказчику админка для лендинга?
Вероятнее всего, что под модным словом лендинг скрывается одностраничник с услугами, а не просто одноразовая страница с продажей зеленого кофе для похудения, срок жизни которой, ограниченный по времени рекламной компании.
Заказчик хотел бы иметь возможность, сам редактировать информацию на сайте, в случае необходимости. А как он будет это делать? Далеко не все заказчики разбираются в HTML и что, там на хостинге. Скорее всего он будет к вам обращаться, что-то там изменить и не факт, что вы получите за это деньги.
Да, что там менять, на лендинге?
Современный лендинг, имеет набор стандартных секций: блоки с ценами, отзывы счастливых клиентов, портфолио, команда сотрудников, слайдер с фотографиями, контакты. И все это, время от времени надо дополнять или менять.
Все лендинги в обязательном порядке имеют форму заказа, которая вероятнее всего будет работать на плагине, например Contact Form 7. Заказчик с легкостью сможет сам управлять этой формой: сменить контакты, добавить или убрать поля. И не надо за каждой мелочью обращаться к специалистам.
На фриланс биржах, я постоянно вижу заказы на интеграцию лендинга с WordPress.
Почему заказчики так любят WordPress?
На то, есть как минимум две причины. CMS WordPress бесплатная, а это значит, что конечный продукт обойдется ему дешевле, чем сайт с индивидуальной, собственной разработки или купленной админкой, исполнителем заказа. Веб-разработчик возьмет деньги только за верстку и за натяжку её на WordPress, а это бюджетно.
Вторая причина кроется в популярности WordPress, как сам заказчик, так и будущий администратор, хорошо знают, как устроена админка. А если не знают, то легко смогут в ней разобраться.
Чего хочет заказчик?
Заказчики не любят, когда много исполнителей. Это отнимает время заказчика на поиск нужных специалистов, создает лишние риски (вдруг кто-нибудь кинет), увеличивает время исполнения заказа (кто-то нарушает сроки под разными предлогами или морозиться ). Совсем другое дело, написал одно техническое задание и сиди, жди конечный продукт.
Верстка или сайт под ключ?
И ежу понятно, что сайт под ключ делать выгоднее, чем просто верстку. Это на фрилансе заказчики более продвинутые. А если заказчик по поиску, напрямую вышел на ваш сайт с услугой по верстке макета.
Обычно заказчику нужен сайт, а не верстка, да он понятия не имеет, что такое макет или верстка, которую ещё надо куда-то там натягивать.
Что делать, если вы верстальщик?
Не бояться брать заказы под ключ, если они не сложные, например лендинги.
Научиться натягивать лендинги на WordPress, чтобы у заказчика была панель управления сайтом.
А как быть с дизайн макетом? Глупо давать советы типа, вы откройте Photoshot, посмотрите пару видео на Youtube от веб-мастеров и вперед с песней, ну что там сложного? Дизайнер и верстальщик это разные профессии, недостаточно просто изучить программу Photoshop, надо что-то ещё.
Если у человека нет художественного вкуса, своего чувства стиля, а главное желания этим заниматься, то ничего хорошего не получиться. Выход только один, найти на фрилансе напарника-дизайнера и доверить ему эту часть работы. О том, как искать, на что обращать внимание, вам расскажет мой видео-курс.
В любом случае верстальщику необходимо развитие, если не в сторону дизайна, то в направлении front-end разработки. А натягивать лендинг на WordPress нужно все равно уметь, несмотря на то, что это уже back-end.
Базовый принцип натяжки лендинга
Тема лендинга разрабатывается с нуля, без дефолтных WP шаблонов, используя готовый HTML шаблон. Для одностраничного лендинга нужны, как минимум три файла style.css index.php и functions.php. На главной и единственной странице сайта должна выводиться статическая страница, которая создана через админку. В настройках WP ставим галочку напротив вывода статической страницы, а не последнего поста.
Для каждого блока лендинга, где есть текст и картинка, создается произвольный тип записи и дополнительные поля. В индескном файле останется заменить контент на PHP код вывода этих доп.полей. Заказчик получает динамическую верстку с возможностью редактировать весь контент через админку.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 2 ):
ну я бы к примеру для лендоса стал бы использовать другую cms к примеру modx
Почему modx лучше подходит? Я не оспариваю, просто не знаком с этой cms.
Привет ребят. В этот раз я подготовил для вас еще один бесплатный шаблон лендинга для WordPress + видео-урок по тому, как я его создавал. Ссылка на все инструменты, сервисы и прочее в описании под этим видео.
Дополнительно:
Вы можете скачать лендинг, которые я создавал в этом уроке — ссылка на него, вместе с видео-инструкцией вы найдете в описании.
Как создать лендинг для WordPress с нуля
Основные инструменты и сервисы:
Шаблон сайта + видео-инструкция по установке:
Название плагинов и тем, которые я использую в видео:
- Тема — ASTRA
- Плагины:
- Elementor
- Elementor — Header, Footer & Blocks
- Essential Addons for Elementor
- Livemesh Addons for Elementor
- jQuery Smooth Scroll
- Contact Form 7
- Popup Maker
Шрифты и цвета из урока:
Шрифты и цвета, которые я использовал в уроке:
Шрифт — Source Sans Pro
Дополнительные материалы к уроку:
Таймкоды на темы из видео:
0:34 — старт урока
0:58 — организационные моменты
Работа в Элементоре:
15:58 — начинаем создавать лендинг
16:45 — первый экран лендинга (создаем и настраиваем)
32:46 — второй экран лендинга (создаем и настраиваем)
44:28 — настраиваем разделитель секции (переход из 1 к 2 экрану)
46:35 — третий экран лендинга (создаем и настраиваем)
52:08 — четвертый экран лендинга (создаем и настраиваем)
55:23 — пятый экран лендинга (создаем и настраиваем)
1:04:05 — шестой экран лендинга (создаем и настраиваем)
1:15:44 — добавляем якорные ссылки (anchor)
Контактная форма и поп-ап окна
1:20:37 — активируем контактную форму 7 и попап мэйкер
1:21:17 — настраиваем контактную форму 7
1:26:16 — настраиваем попап мэйкер
1:28:42 — добавляем и настраиваем два попап окна
Настраиваем мобильную и планшетную версии
1:37:18 — настраиваем планшутную версию
1:42:13 — настраиваем мобильную версию
Настраиваем подвал и шапку сайта
1:46:57 — активируем плагин, создаем шапку в Elementor
1:49:03 — создаем меню шапки сайта
1:59:15 — создаем подвал сайта
Настраиваем главную страницу сайта
2:04:46 — выставляем лендинг в качестве главной страницы
Заключение
На этом у меня все. Как обычно, если этот урок оказался для вас полезным — поделитесь им в соц сетях, для меня это будет лучшая благодарность. Ну, а если у вас остались вопросы или вам есть что добавить — пишите в комментарии тут или на ютубе и я отвечу/дополню урок.
Читайте также:

