Посадка в рекламе это
Обновлено: 19.09.2024
Поговорим про виды посадочных для лидогенерации, а также поймем, как анализировать результаты. Посмотрим, какие посадочные можно использовать в Facebook и Instagram; на что нужно обращать внимание, когда вы получили первые результаты.
Что такое лидогенерация
Лидогенерация – это проведение рекламной кампании с целью получения лидов. Лид – это клиент, который заинтересовался услугой или продуктом и оставил контактные данные.
Чем отличается рекламная кампания с целью охвата трафика от лидогенерации?
Что здесь Facebook делает? Он оптимизирует показ рекламы таким образом, чтобы её видели пользователи, которые с большей долей вероятности перейдут к вам на сайт, чтобы оставить заявку.
Виды посадочных, которые можно использовать
Что нужно сделать, чтобы запустить рекламу там?
Отличия Direct и WhatsApp:
Система работает так:
- человек переходит по рекламе;
- отправляет стандартный вопрос;
- чат-бот моментально отвечает, исходя из прописанного сценария.
Посадочная лид-форма
Когда вы настраиваете кампанию на уровне группы объявлений, нужно создать лид-форму. Из чего она состоит:
- Представление – вы рассказываете о себе: кто вы такие, что предлагаете.
- Убеждение – отвечаете человеку, почему он должен заполнить эту форму.
- Благодарность – красиво благодарите пользователя за контактные данные и заполнение формы.
В самом конце даём кнопку перехода на сайт. Это обязательная к использованию кнопка у Facebook, которая должна вести на какой-то сайт. Её важно обозначить UTM-меткой, потому что искусственный интеллект Фейсбука очень четко подбирает людей, которым будет интересно ваше предложение.
Когда человек переходит на сайт, очень важно отслеживать его действия. Делать это можно как раз при помощи UTM-метки. Когда вы делаете большую рекламную кампанию на лид-формы, то в конце отчетного периода заходите в Яндекс.Метрику либо Google Analytics, и там смотрите, что у вас происходило по UTM-меткам. Благодаря им вы можете собрать лиды, которые в положительную сторону изменят ваш отчёт.
Оптимизация конверсии, если есть сайт
Для работы с сайтом многие почему-то до сих пор пользуются оптимизацией трафика в Фейсбуке. Но если работаете в секторе B2B или B2C, то вам нужно целевое действие – оставленная заявка, проведенная продажа либо скачивание. А самый лучший инструмент для этого – оптимизация конверсии.
Многие таргетологи её боятся, потому что считают, что она очень сложно настраивается, хотя на самом деле всё довольно просто. Нужно сделать 5 шагов, чтобы у вас всё получилось.
Если сайт сделан на Tilda или Wix, то берем номер Пикселя и добавляем его в определенное поле. Всё – интеграция готова.
- через настройки Wix или Tilda;
- через регистратор домена и DNS-сервер.
На этом операция по подтверждению домена закончена.
4. Тестирование. После того как вы выполнили настройку по всем пунктам, обязательно целиком пройдите путь пользователя, чтобы посмотреть, насколько корректно отображаются все действия.
5. Настройка измерений. Настроить измерения на основе агрегированных данных просто:
Всё – оптимизация конверсии настроена.
Сложно это всё делать только первый раз – я потратил полдня, пока сделал свою первую оптимизацию конверсии. Сегодня я это делаю буквально за 20 минут. Поэтому не бойтесь – используйте эту оптимизацию.
Бесподобный инструмент, который многие почему-то обходят стороной. Хотя есть конструкторы для квизов, позволяющие создавать ряд вопросов, ответив на которые человек получает либо какое-то предложение, либо оставляет контактные данные.
Благодаря этому вы пошагово проводите пользователя к целевому действию либо до связи со специалистом, который предложит оффер. Продвигать квиз нужно с оптимизацией конверсии, потому что это даёт лучшие результаты, чем оптимизация на трафик.
Главное преимущество квиза – это детальная инструкция со скринами, как настраивать конверсию. Поэтому когда вы первый раз захотите настроить квиз, то просто возьмите и почитайте инструкцию. Ничего сложного там нет.
Какая из посадочных эффективней
Главное правило таргета – строим гипотезы и тестируем. Единого решения для всех кампаний нет и никогда не будет. Когда к нам зашел один из клиентов с запросом сделать хороший лидген, мы ему предложили протестировать в первый месяц работы 4 вида посадочных.
Мы сделали гипотезу, а потом начали тестировать все варианты, пока не остановились на квизе, в конце которого предлагали пользователю конкретный продукт. Воронка состояла из показов, переходов и CTR. Благодаря CTR можно понять, насколько вы попали объявлениями в цель, и насколько правильно подобрана целевая аудитория.
Поэтому важно изначально настроить и протестировать несколько посадочных. Сделав это, вы через пару дней увидите, что работает, а что нет. А получив результат – подумайте, что можно добавить, где-то докрутить оффер или доделать какой-то этап воронки. Тогда результат у вас будет еще лучше.
Посадочная страница (от англ. landing page) – та, на которую попадает пользователь, кликнув по рекламному объявлению, сниппету в органической выдаче поисковой системы или с любого иного источника. Другое название – целевая страница сайта – подчеркивает, что это точка входа, максимально соответствующая запросу, цели посетителя. От точности ее совпадения с ожиданиями, качества контента, удобства зависит конверсия ресурса.
Маркетинговая проработка
Эффективные посадочные страницы получаются, если при их создании:
- ориентироваться на свою аудиторию. Касается абсолютно всего – от общей концепции до подбора изображений. Промах на этом этапе может сильно ударить по конверсии целевой страницы;
- учитывать сайты конкурентов. Если изучать примеры, можно найти идеи, слабые места, возможности для того, чтобы позитивно выделить свой ресурс;
- обеспечить понятность первого экрана. Сразу же пользователю должно быть ясно, что он попал туда, куда нужно;
- поддерживать достаточность информации. Посадочная страница должна быть информативной, но не перегруженной. При отсутствии значимого для посетителя содержания может быть низкая конверсия, потому что не все звонят, чтобы что-то узнать. При избытке теряется цель, не все просматривают до конца.
Чтобы быть убедительной, посадочная страница должна содержать:
- цепляющий заголовок. Если он не вызывает интереса или не соответствует ожиданиям, пользователь может покинуть сайт. Особенно это важно, если трафик платный. Например, при ведении кампаний в Яндекс.Директе или Google AdWords целевая страница, максимально перекликающаяся с объявлением, имеет больше шансов на конверсию. Поэтому часто используют скрипты, которые адаптируют заголовок к вопросу пользователя. Для трафика с поисковиков это тоже важно для подтверждения, что ресурс релевантный сформулированной потребности;
- уникальное торговое предложение. На целевой странице необходимо подчеркнуть его выгодность для потенциального клиента, обозначить преимущества перед конкурентами;
- блоки, ориентированные на повышение доверия. Целевая страница может содержать сертификаты, награды, отзывы клиентов, логотипы партнеров и т. д.;
- элементы, направленные на преодоление базовых возражений. Примеры: вопрос-ответ, инфографика, видео, таблицы сравнений и т. д.;
- призыв к действию. Заметный, однозначный;
- конверсионные формы. Привлекающие внимание, максимально простые, направленные на решение проблемы посетителя сайта.
Определение посадочной страницы предполагает, что это первое, что видит посетитель ресурса, поэтому важно регулярно искать способы улучшить ее.
Юзабилити
Целевая страница обязана производить хорошее впечатление и быть удобной для пользователя.
- Дизайн. Посадочная страница создается продуманной, чтобы все было гармонично, очевидно, не вызывало какого-либо дискомфорта и не отвлекало от целевого действия.
- Навигация. Важно, чтобы место посадочной страницы в структуре сайта, если он многостраничный, было очевидно.
- Структурированный контент. Если сделать удобные для чтения блоки, шансы на то, что пользователь найдет релевантные своему запросу фрагменты, заметно вырастают.
- Удобство взаимодействия при просмотре с мобильных устройств. Оптимизация посадочной страницы для смартфонов и планшетов крайне важна практически для любой сферы бизнеса. Пока мобильный трафик уверенно растет, но еще не все сайты удобны для маленьких экранов, это возможность как поднять конверсию, так и риск снизить ее, если игнорировать мобайл.
Решение о том, просматривать документ или уйти, принимается буквально за доли секунды. Поэтому, каким бы качественным ни был контент посадочной страницы, лидов без заботы о юзабилити не получить.
Посадочные страницы в SEO
Оптимизация целевых страниц под поисковые системы предполагает комплекс работ по внутреннему и внешнему направлению:
- в тег title посадочной страницы включается продвигаемый запрос, но сохраняется ориентация на пользователя. Тайтл может использоваться для формирования сниппета, поэтому для повышения кликабельности его дополняют чем-то важным для аудитории;
- заполняется метатег description, который также может участвовать в формировании сниппета по запросу. Пишется для людей;
- придумывается цепляющий заголовок, но включающий какие-то ключевые слова для seo посадочной страницы. В Яндексе он часто выводится в сниппете вместо тайтла;
- создается полезный для посетителей текст, в котором нет переспама, лишней воды, неестественных вхождений ключей. Он делает посадочную страницу релевантной запросу;
- адаптируется скорость загрузки и при необходимости мобилопригодность;
- оптимизируется медиаконтент;
- предпринимаются меры, чтобы на посадочную страницу появлялись естественные ссылки, если это возможно. В некоторых случаях они покупаются;
- если сайт многостраничный, создается внутренняя перелинковка.
Если в выдаче по продвигаемым запросам видно несоответствие целевой страницы, нужно устранять проблему и искать, что и где сделано неправильно. Иначе возможно ухудшение поведенческих факторов и снижение позиций.
В нашей предыдущей статье, посвященной посадочным страницам, мы рассмотрели 8 главных факторов, которые необходимо учитывать при их создании. На этот раз, мы решили более подробно остановиться на дизайне лэндингов. Поскольку дизайн веб-страниц неразрывно связан с контентом, мы также разберем некоторые моменты, касающиеся информационного наполнения целевых страниц.
Наверняка, вам известно главное предназначение посадочной страницы – побудить посетителя сайта совершить определенное действие (например, купить ваш продукт или подписаться на рассылку). В реализации данной цели, не последнюю роль играет качественный дизайн. Он способен сосредоточить внимание потенциальных клиентов на вашем призыве к действию, сделать его более заметным. К тому же, он упрощает восприятие всей информации, размещенной на посадочной странице.
А теперь, от слов – к делу. Рассмотрим конкретные правила, соблюдая которые вы сможете улучшить дизайн вашей посадочной страницы, а, значит, и повысить уровень конверсии на своем сайте.
1. Позаботьтесь о юзабилити вашей посадочной страницы
Попадая на вашу посадочную страницу, посетитель сайта должен сразу понять:
- цель страницы
- действие, которое он должен предпринять
- пользу, которую ему принесет ваш продукт
Если она не отвечает данным требованиям, ее можно считать бесполезной. Не вынуждайте посетителей вашего сайта блуждать по лабиринтам вашей посадочной страницы. Поверьте, они не захотят тратить на это свое время и просто-напросто помашут вам ручкой. В результате, на вашем сайте повысится лишь показатель отказов, а увеличение уровня конверсии так и останется недостижимой мечтой.
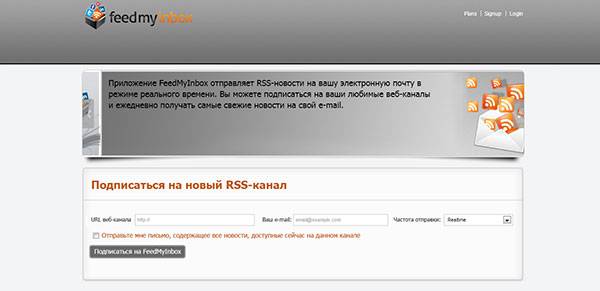
Вот пример удачной посадочной страницы, взятый с сайта FeedMyInbox, с которой разберется даже школьник:

2. Не используйте слишком много графики
Наряду с этими изображениями, допускаются также картинки, которые демонстрируют преимущества или характеристики вашего продукта. Будьте осторожными при использовании иконок. В некоторых случаях, они не принесут никакой пользы, а лишь будут отвлекать внимание потенциальных клиентов.
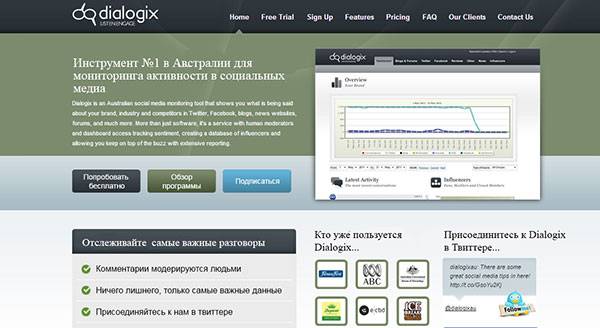
Рассмотрим посадочную страницу сайта Dialogix, на которой предлагается веб-сервис для мониторинга социальных сетей:

Как видите, на странице отсутствуют лишние графические элементы. Она содержит только дизайн логотипа программы, ее скриншот, иконки клиентских компаний, а также изображение милой птички, символизирующей Твиттер.
3. Сведите к минимуму варианты навигации
Чем больше вариантов навигации вы предлагаете посетителям своего сайта на целевой странице, тем больше вероятности, что они воспользуются ими. На вашей главной странице могут содержаться десятки навигационных ссылок, однако посадочная страница должна указывать потенциальным клиентам только одно направление, поскольку она является начальным элементом воронки продаж.
Если вы совсем не можете обойтись без ссылок на другие области вашего сайта, то подумайте, как снизить вероятность того, что посетители сайта кликнут на них. К примеру, вы можете оставить только верхнюю панель навигации и полностью убрать некоторые ссылки. Навигационные ссылки обязательны только в том случае, когда у посетителей сайта есть серьезный повод для того, чтобы кликнуть по ним. Если же вы считаете, что потенциальные клиенты вряд ли будут искать подобные ссылки, то можно их не включать.
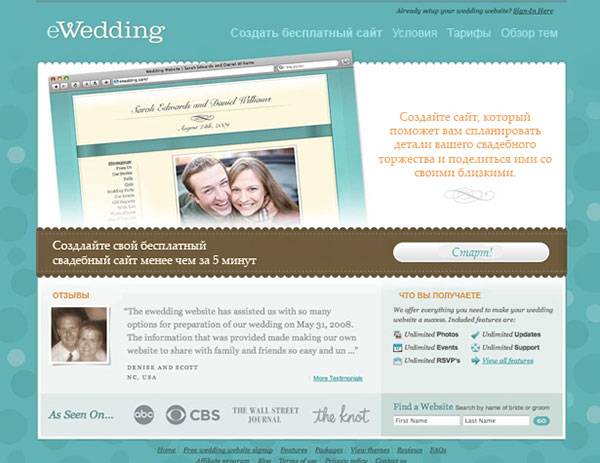
Создатели приложения eWedding, с помощью которого вы можете создать собственный сайт, посвященный вашей свадьбе, взяли это правило на вооружение. На посадочной странице их сайта видны только ссылки, относящиеся к самому продукту (например, характеристики приложения или варианты тем). А остальные ссылки расположены в укромном местечке: в самой нижней части страницы. К тому же, они напечатаны довольно мелким шрифтом:

4. Используйте модальные окна
При размещении информации или некоторых ссылок, которые могут заинтересовать посетителей вашего сайта, попробуйте использовать модальные окна, вместо того, чтобы перенаправлять их на новую страницу. Модальные окна могут предоставить потенциальным клиентам любую информацию, не прерывая при этом работу воронки конверсии.
Модальные окна и всплывающие подсказки могут содержать часто задаваемые вопросы, списки характеристик продукта, скриншоты и т.д. Используйте их при первой удобной возможности, чтобы не приостанавливать процесс превращения посетителей сайта в реальных покупателей.
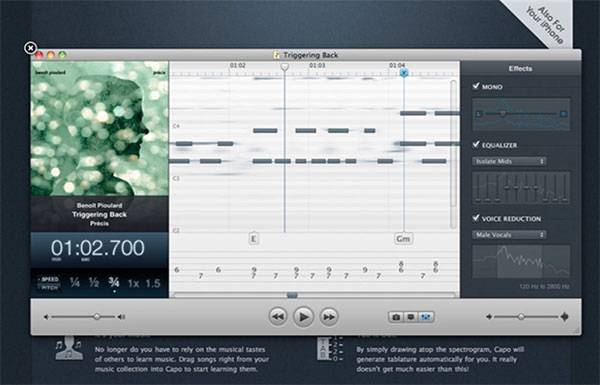
Например, на странице продажи программы Capo, создающей спектрограммы музыкальных файлов, используется модальное окно в виде скриншота ее интерфейса:

5. Избегайте красного цвета в кнопке призыва к действию
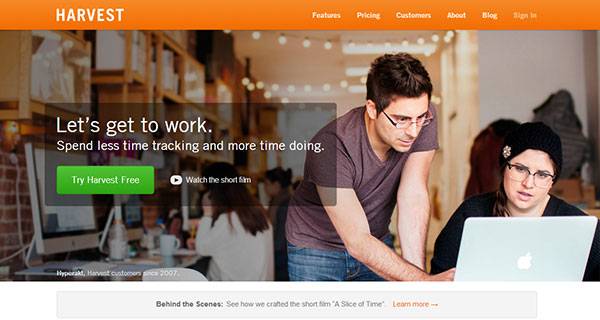
Во многих культурах, в частности, в США и европейских странах, красный цвет имеет негативный подтекст. В их картине мире красный – это цвет агрессии, опасности, стоп-сигнала. Даже в самой положительной коннотации (страсть и любовь), оттенки красного вызывают у людей беспокойство. Отсюда вывод: если ваш сайт предназначен для европейской и американской аудитории, откажитесь от использования красного фона в кнопке призыва к действию. Возможно, в некоторых случаях, это сойдет вам с рук, но рисковать все же не стоит. Лучше используйте более спокойные цвета, например синий или зеленый (как это делают на сайте приложения для планирования времени Harvest):

6. Сделайте кнопку призыва к действию заметной
Итак, мы выяснили, что красный фон не является лучшим решением для привлечения внимания к кнопке призыва к действию (смотрите предыдущий пункт). Но есть и другая крайность – использование слишком бледных цветов или мелкого шрифта, из-за которых она буквально теряется на вашей целевой странице. Кнопка призыва к действию должна быть ярким пятном на вашей посадочной странице, чтобы посетители сайта смогли заметить ее даже невооруженным взглядом.
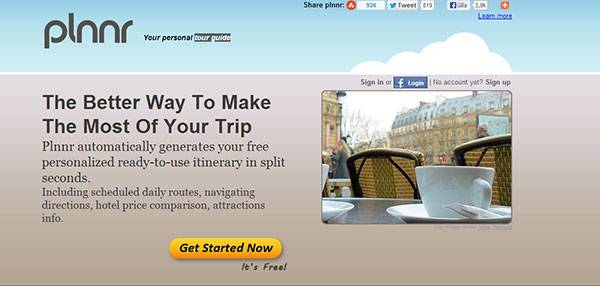
Берите пример с дизайнеров сайта Plnnr, составляющего индивидуальные экскурсии по разным городам. Их желтую кнопку, расположенную на сером фоне, просто невозможно не заметить!

7. Указывайте только информацию, интересующую посетителей сайта
Сообщайте посетителям вашего сайта лишь те сведения, которые понадобятся им для принятия решения. Не стоит перегружать их головы излишней информацией. Ваша цель – превратить потенциальных клиентов в реальных покупателей с помощью минимального количества информации.
Подумайте о том, какая информация может заинтересовать ваших потенциальных клиентов, и выразите ее, используя точные и понятные слова. Ваш текст должен быть кратким и затрагивать суть дела. Современные потребители очень ценят свое время, поэтому они захотят сразу узнать, соответствует ли ваше предложение их потребностям. Если им не удастся это сделать за считанные секунды, то они, не раздумывая, покинут ваш сайт.
Кроме того, текст, представленный на целевой странице, должен иметь четкую структуру (заголовок, подзаголовок, маркированные списки). При соблюдении данного условия, посетители сайта смогут бегло просмотреть всю страницу и выбрать только интересующую их информацию.
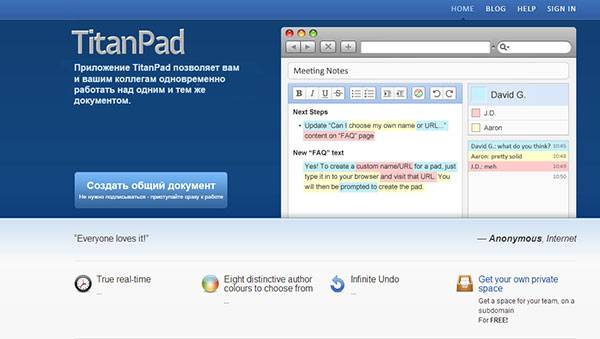
Взгляните на посадочную страницу онлайнового текстового редактора TitanPad. Как видите, она содержит только нужную информацию (функции приложения и четкий призыв к действию):

8. Не запрашивайте слишком много информации
При создании формы подписки, старайтесь свести к минимуму информацию, которую вы запрашиваете у посетителей вашего сайта. В большинстве случаев, достаточно просто попросить у них адрес электронной почты. Если же вам нужны другие персональные данные ваших потенциальных клиентов, например, номер мобильного телефона, вы должны объяснить, с какой целью вы запрашиваете данную информацию.
Опять-таки, это необходимо для того, чтобы у посетителей вашего сайта было меньше поводов покинуть его. Ведь практически у каждого человека появляются сомнения по поводу того, как вы будете использовать его личные данные. А вдруг вы станете заваливать его электронный ящик спамом? Или начнете отправлять ему смс-рассылки, засоряя его мобильный телефон ненужной информацией?
Любая дополнительная информация, которую вы просите у посетителей сайта, является для них очередным препятствием на пути превращения в ваших клиентов. И чем больше препятствий будет на их пути, тем выше вероятность того, что они не дойдут до конечного пункта.
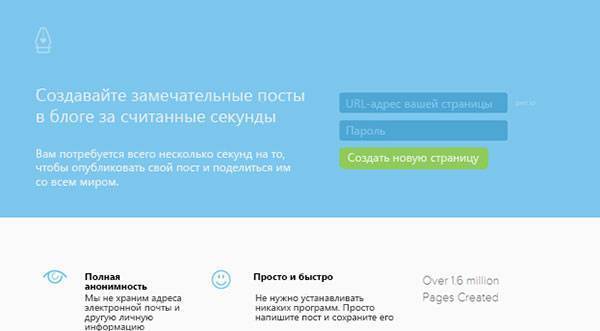
К счастью, многие веб-разработчики осознают эту простую истину и стараются не выпытывать у потенциальных клиентов лишнюю информацию. На некоторых сайтах, они и вовсе не запрашивают никаких личных данных: вы просто регистрируетесь и продолжаете свою работу. Возьмем, к примеру, блог Pen.io. Все, что от вас требуется – придумать название своей страницы и пароль, и вы можете сразу приступить к созданию поста:

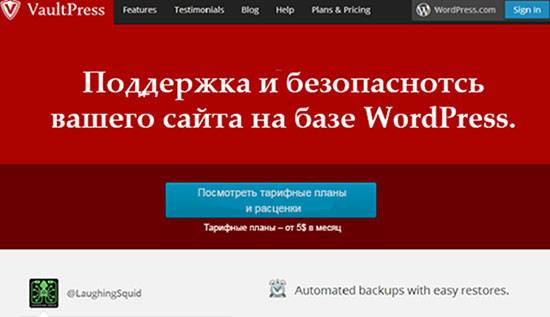
9. Не требуйте c посетителей сайта все и сразу
Поэтому не стоит сразу заводить речь о покупке, если вы не хотите отпугнуть своих клиентов. Разделите процесс совершения покупки на 2-3 этапа, чтобы они изучили нужную информацию, прежде чем принять окончательное решение. Иначе, у них сложится впечатление, что вы навязываете им свой продукт.
Разработчики плагина VaultPress, предназначенного для поддержки сайтов на платформе WordPress, успешно применили данное правило на практике:

10. Стремитесь к простому и лаконичному дизайну
У всех лэндингов есть одна конкретная цель: побудить посетителей сайта к совершению определенного действия. Если определенные элементы дизайна не способствуют реализации данной задачи, можете смело избавляться от них.
Это не означает, что ваша посадочная страница должна быть наполовину пустой: просто вы должны определить, какие ее компоненты являются уместными, а какие – нет. Если вы уверены, что они повысят доверие клиентов к вашему торговому призыву, помогут им лучше понять ваш продукт и, в целом, улучшат их общие впечатления о вашей компании, то вывод очевиден: данные элементы обязательно должны присутствовать на вашей целевой странице.
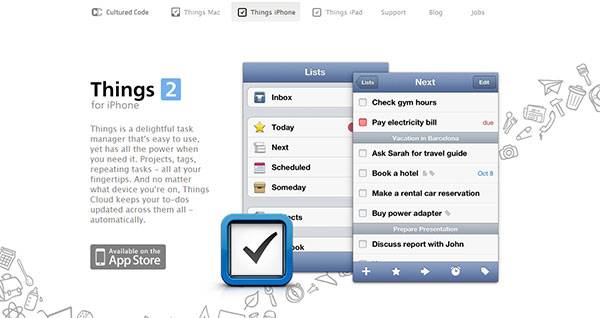
Обратите внимание на посадочную страницу приложения Things 2 для Айфона:

11. Выделяйте более выгодные предложения
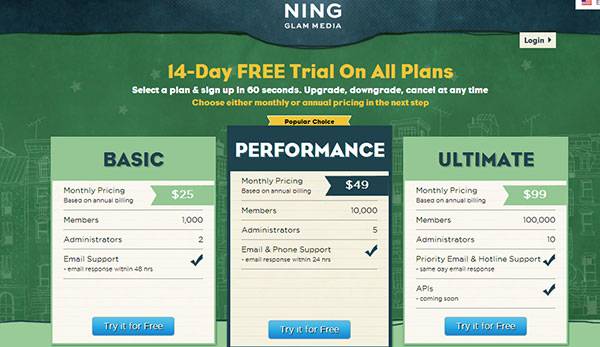
Если на вашей посадочной странице содержится несколько призывов к действию (например, таблицы с разными тарифными планами), вы можете подсказать посетителям своего сайта наиболее выгодный или популярный вариант, используя графические средства. Например, вы можете выделить соответствующее предложение в рамку или сделать его шрифт более крупным.
Не стоит автоматически выделять самый дорогой вариант, иначе посетители вашего сайта подумают, что вы делаете это специально, чтобы заставить их раскошелиться. Большинство компаний акцентируют внимание потенциальных клиентов на промежуточном тарифном плане, который содержит все необходимые опции и при этом имеет приемлемую цену.
Посмотрите, как это сделали дизайнеры сайта Ning, предлагающего приложение для создания собственной социальной площадки:

Как видите, они выбрали более темный фон для тарифного плана Performancе, относящегося к средней ценовой категории. К тому же, он расположен в самом центре экрана – наиболее заметной зоне страницы. Обратите также внимание на значок Popular Choice, указывающий на популярность данного тарифного плана.
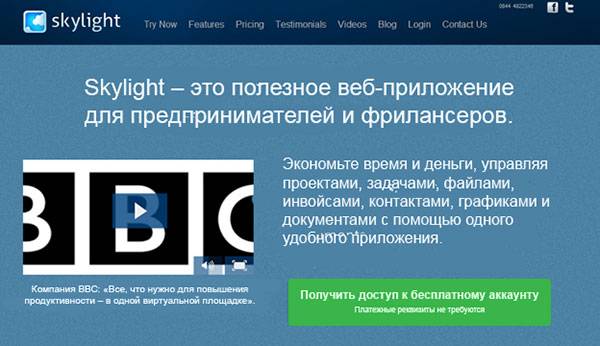
12. Сообщайте о пользе вашего продукта
В общем, не стесняйтесь хвалить свой продукт по заслугам, как это делают, например, разработчики приложения Skylight:

Не забывайте тестировать посадочные страницы
Итак, мы проанализировали целую дюжину рекомендаций по разработке дизайна посадочных страниц и снабдили их реальными примерами для подражания. Надеемся, что они вдохновят вас на дельнейшее совершенствование своих лэндингов.
Тем не менее, не забывайте об еще одном важном этапе создания посадочных страниц – А/Б-тестировании. Любые изменения, которые вы внесете в дизайн своего лэндинга, так или иначе, приведут к определенным результатам. Они могут повысить или понизить уровень конверсии вашего сайта или даже оставить его на прежнем уровне. Все зависит от конкретной ситуации.
Отсюда вывод: не ленитесь проводить А/Б-тесты, прежде чем останавливаться на определенной версии посадочной страницы. Примите к сведению результаты этих исследований и выберите тот вариант, который опередил все остальные по показателям конверсии, даже если на первый взгляд он показался вам неприметным.
Перевод и адаптация материала Кэмерона Чепмена Do’s and don’ts of call to action pages.
Читайте также:

